New color link in org 9.0 using font-lock to color the text
Posted November 08, 2016 at 06:36 PM | categories: orgmode, emacs | tags:
Table of Contents
I previously blogged about colored text in org-mode using links. Back in org 8.0, we had to do some tricky work with font-lock to get the colors to work, and particularly had to use overlays to get reliable coloring. Org 9.0 improves this a lot, with the font-lock built right in, and some other nice features like completion. The integration of font-lock means we do not have to deal with overlays! Here is what it looks like in my buffer:

And it exports nicely to HTML. You can see the code here: Code for the color link. This is good for small bits of text you want colored. It is not good for paragraphs, or text with line breaks in it, because links do not support that. It also is not useful in code blocks since the link syntax would break the code. You need an alternative approach for those applications which is more complicated than these simple links. One nice feature of this is the persistence (I mean it comes back when you open the file after closing it) of the color since it is explicit markup in the file.
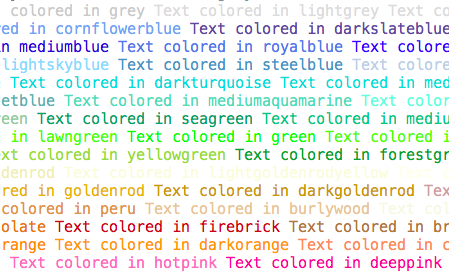
(loop for color in color-name-rgb-alist do (princ (format "[[color:%s][Text colored in %s]] " (car color) (car color))))
Text colored in snow Text colored in ghostwhite Text colored in whitesmoke Text colored in gainsboro Text colored in floralwhite Text colored in oldlace Text colored in linen Text colored in antiquewhite Text colored in papayawhip Text colored in blanchedalmond Text colored in bisque Text colored in peachpuff Text colored in navajowhite Text colored in moccasin Text colored in cornsilk Text colored in ivory Text colored in lemonchiffon Text colored in seashell Text colored in honeydew Text colored in mintcream Text colored in azure Text colored in aliceblue Text colored in lavender Text colored in lavenderblush Text colored in mistyrose Text colored in white Text colored in black Text colored in darkslategray Text colored in darkslategrey Text colored in dimgray Text colored in dimgrey Text colored in slategray Text colored in slategrey Text colored in lightslategray Text colored in lightslategrey Text colored in gray Text colored in grey Text colored in lightgrey Text colored in lightgray Text colored in midnightblue Text colored in navy Text colored in navyblue Text colored in cornflowerblue Text colored in darkslateblue Text colored in slateblue Text colored in mediumslateblue Text colored in lightslateblue Text colored in mediumblue Text colored in royalblue Text colored in blue Text colored in dodgerblue Text colored in deepskyblue Text colored in skyblue Text colored in lightskyblue Text colored in steelblue Text colored in lightsteelblue Text colored in lightblue Text colored in powderblue Text colored in paleturquoise Text colored in darkturquoise Text colored in mediumturquoise Text colored in turquoise Text colored in cyan Text colored in lightcyan Text colored in cadetblue Text colored in mediumaquamarine Text colored in aquamarine Text colored in darkgreen Text colored in darkolivegreen Text colored in darkseagreen Text colored in seagreen Text colored in mediumseagreen Text colored in lightseagreen Text colored in palegreen Text colored in springgreen Text colored in lawngreen Text colored in green Text colored in chartreuse Text colored in mediumspringgreen Text colored in greenyellow Text colored in limegreen Text colored in yellowgreen Text colored in forestgreen Text colored in olivedrab Text colored in darkkhaki Text colored in khaki Text colored in palegoldenrod Text colored in lightgoldenrodyellow Text colored in lightyellow Text colored in yellow Text colored in gold Text colored in lightgoldenrod Text colored in goldenrod Text colored in darkgoldenrod Text colored in rosybrown Text colored in indianred Text colored in saddlebrown Text colored in sienna Text colored in peru Text colored in burlywood Text colored in beige Text colored in wheat Text colored in sandybrown Text colored in tan Text colored in chocolate Text colored in firebrick Text colored in brown Text colored in darksalmon Text colored in salmon Text colored in lightsalmon Text colored in orange Text colored in darkorange Text colored in coral Text colored in lightcoral Text colored in tomato Text colored in orangered Text colored in red Text colored in hotpink Text colored in deeppink Text colored in pink Text colored in lightpink Text colored in palevioletred Text colored in maroon Text colored in mediumvioletred Text colored in violetred Text colored in magenta Text colored in violet Text colored in plum Text colored in orchid Text colored in mediumorchid Text colored in darkorchid Text colored in darkviolet Text colored in blueviolet Text colored in purple Text colored in mediumpurple Text colored in thistle Text colored in snow1 Text colored in snow2 Text colored in snow3 Text colored in snow4 Text colored in seashell1 Text colored in seashell2 Text colored in seashell3 Text colored in seashell4 Text colored in antiquewhite1 Text colored in antiquewhite2 Text colored in antiquewhite3 Text colored in antiquewhite4 Text colored in bisque1 Text colored in bisque2 Text colored in bisque3 Text colored in bisque4 Text colored in peachpuff1 Text colored in peachpuff2 Text colored in peachpuff3 Text colored in peachpuff4 Text colored in navajowhite1 Text colored in navajowhite2 Text colored in navajowhite3 Text colored in navajowhite4 Text colored in lemonchiffon1 Text colored in lemonchiffon2 Text colored in lemonchiffon3 Text colored in lemonchiffon4 Text colored in cornsilk1 Text colored in cornsilk2 Text colored in cornsilk3 Text colored in cornsilk4 Text colored in ivory1 Text colored in ivory2 Text colored in ivory3 Text colored in ivory4 Text colored in honeydew1 Text colored in honeydew2 Text colored in honeydew3 Text colored in honeydew4 Text colored in lavenderblush1 Text colored in lavenderblush2 Text colored in lavenderblush3 Text colored in lavenderblush4 Text colored in mistyrose1 Text colored in mistyrose2 Text colored in mistyrose3 Text colored in mistyrose4 Text colored in azure1 Text colored in azure2 Text colored in azure3 Text colored in azure4 Text colored in slateblue1 Text colored in slateblue2 Text colored in slateblue3 Text colored in slateblue4 Text colored in royalblue1 Text colored in royalblue2 Text colored in royalblue3 Text colored in royalblue4 Text colored in blue1 Text colored in blue2 Text colored in blue3 Text colored in blue4 Text colored in dodgerblue1 Text colored in dodgerblue2 Text colored in dodgerblue3 Text colored in dodgerblue4 Text colored in steelblue1 Text colored in steelblue2 Text colored in steelblue3 Text colored in steelblue4 Text colored in deepskyblue1 Text colored in deepskyblue2 Text colored in deepskyblue3 Text colored in deepskyblue4 Text colored in skyblue1 Text colored in skyblue2 Text colored in skyblue3 Text colored in skyblue4 Text colored in lightskyblue1 Text colored in lightskyblue2 Text colored in lightskyblue3 Text colored in lightskyblue4 Text colored in slategray1 Text colored in slategray2 Text colored in slategray3 Text colored in slategray4 Text colored in lightsteelblue1 Text colored in lightsteelblue2 Text colored in lightsteelblue3 Text colored in lightsteelblue4 Text colored in lightblue1 Text colored in lightblue2 Text colored in lightblue3 Text colored in lightblue4 Text colored in lightcyan1 Text colored in lightcyan2 Text colored in lightcyan3 Text colored in lightcyan4 Text colored in paleturquoise1 Text colored in paleturquoise2 Text colored in paleturquoise3 Text colored in paleturquoise4 Text colored in cadetblue1 Text colored in cadetblue2 Text colored in cadetblue3 Text colored in cadetblue4 Text colored in turquoise1 Text colored in turquoise2 Text colored in turquoise3 Text colored in turquoise4 Text colored in cyan1 Text colored in cyan2 Text colored in cyan3 Text colored in cyan4 Text colored in darkslategray1 Text colored in darkslategray2 Text colored in darkslategray3 Text colored in darkslategray4 Text colored in aquamarine1 Text colored in aquamarine2 Text colored in aquamarine3 Text colored in aquamarine4 Text colored in darkseagreen1 Text colored in darkseagreen2 Text colored in darkseagreen3 Text colored in darkseagreen4 Text colored in seagreen1 Text colored in seagreen2 Text colored in seagreen3 Text colored in seagreen4 Text colored in palegreen1 Text colored in palegreen2 Text colored in palegreen3 Text colored in palegreen4 Text colored in springgreen1 Text colored in springgreen2 Text colored in springgreen3 Text colored in springgreen4 Text colored in green1 Text colored in green2 Text colored in green3 Text colored in green4 Text colored in chartreuse1 Text colored in chartreuse2 Text colored in chartreuse3 Text colored in chartreuse4 Text colored in olivedrab1 Text colored in olivedrab2 Text colored in olivedrab3 Text colored in olivedrab4 Text colored in darkolivegreen1 Text colored in darkolivegreen2 Text colored in darkolivegreen3 Text colored in darkolivegreen4 Text colored in khaki1 Text colored in khaki2 Text colored in khaki3 Text colored in khaki4 Text colored in lightgoldenrod1 Text colored in lightgoldenrod2 Text colored in lightgoldenrod3 Text colored in lightgoldenrod4 Text colored in lightyellow1 Text colored in lightyellow2 Text colored in lightyellow3 Text colored in lightyellow4 Text colored in yellow1 Text colored in yellow2 Text colored in yellow3 Text colored in yellow4 Text colored in gold1 Text colored in gold2 Text colored in gold3 Text colored in gold4 Text colored in goldenrod1 Text colored in goldenrod2 Text colored in goldenrod3 Text colored in goldenrod4 Text colored in darkgoldenrod1 Text colored in darkgoldenrod2 Text colored in darkgoldenrod3 Text colored in darkgoldenrod4 Text colored in rosybrown1 Text colored in rosybrown2 Text colored in rosybrown3 Text colored in rosybrown4 Text colored in indianred1 Text colored in indianred2 Text colored in indianred3 Text colored in indianred4 Text colored in sienna1 Text colored in sienna2 Text colored in sienna3 Text colored in sienna4 Text colored in burlywood1 Text colored in burlywood2 Text colored in burlywood3 Text colored in burlywood4 Text colored in wheat1 Text colored in wheat2 Text colored in wheat3 Text colored in wheat4 Text colored in tan1 Text colored in tan2 Text colored in tan3 Text colored in tan4 Text colored in chocolate1 Text colored in chocolate2 Text colored in chocolate3 Text colored in chocolate4 Text colored in firebrick1 Text colored in firebrick2 Text colored in firebrick3 Text colored in firebrick4 Text colored in brown1 Text colored in brown2 Text colored in brown3 Text colored in brown4 Text colored in salmon1 Text colored in salmon2 Text colored in salmon3 Text colored in salmon4 Text colored in lightsalmon1 Text colored in lightsalmon2 Text colored in lightsalmon3 Text colored in lightsalmon4 Text colored in orange1 Text colored in orange2 Text colored in orange3 Text colored in orange4 Text colored in darkorange1 Text colored in darkorange2 Text colored in darkorange3 Text colored in darkorange4 Text colored in coral1 Text colored in coral2 Text colored in coral3 Text colored in coral4 Text colored in tomato1 Text colored in tomato2 Text colored in tomato3 Text colored in tomato4 Text colored in orangered1 Text colored in orangered2 Text colored in orangered3 Text colored in orangered4 Text colored in red1 Text colored in red2 Text colored in red3 Text colored in red4 Text colored in deeppink1 Text colored in deeppink2 Text colored in deeppink3 Text colored in deeppink4 Text colored in hotpink1 Text colored in hotpink2 Text colored in hotpink3 Text colored in hotpink4 Text colored in pink1 Text colored in pink2 Text colored in pink3 Text colored in pink4 Text colored in lightpink1 Text colored in lightpink2 Text colored in lightpink3 Text colored in lightpink4 Text colored in palevioletred1 Text colored in palevioletred2 Text colored in palevioletred3 Text colored in palevioletred4 Text colored in maroon1 Text colored in maroon2 Text colored in maroon3 Text colored in maroon4 Text colored in violetred1 Text colored in violetred2 Text colored in violetred3 Text colored in violetred4 Text colored in magenta1 Text colored in magenta2 Text colored in magenta3 Text colored in magenta4 Text colored in orchid1 Text colored in orchid2 Text colored in orchid3 Text colored in orchid4 Text colored in plum1 Text colored in plum2 Text colored in plum3 Text colored in plum4 Text colored in mediumorchid1 Text colored in mediumorchid2 Text colored in mediumorchid3 Text colored in mediumorchid4 Text colored in darkorchid1 Text colored in darkorchid2 Text colored in darkorchid3 Text colored in darkorchid4 Text colored in purple1 Text colored in purple2 Text colored in purple3 Text colored in purple4 Text colored in mediumpurple1 Text colored in mediumpurple2 Text colored in mediumpurple3 Text colored in mediumpurple4 Text colored in thistle1 Text colored in thistle2 Text colored in thistle3 Text colored in thistle4 Text colored in gray0 Text colored in grey0 Text colored in gray1 Text colored in grey1 Text colored in gray2 Text colored in grey2 Text colored in gray3 Text colored in grey3 Text colored in gray4 Text colored in grey4 Text colored in gray5 Text colored in grey5 Text colored in gray6 Text colored in grey6 Text colored in gray7 Text colored in grey7 Text colored in gray8 Text colored in grey8 Text colored in gray9 Text colored in grey9 Text colored in gray10 Text colored in grey10 Text colored in gray11 Text colored in grey11 Text colored in gray12 Text colored in grey12 Text colored in gray13 Text colored in grey13 Text colored in gray14 Text colored in grey14 Text colored in gray15 Text colored in grey15 Text colored in gray16 Text colored in grey16 Text colored in gray17 Text colored in grey17 Text colored in gray18 Text colored in grey18 Text colored in gray19 Text colored in grey19 Text colored in gray20 Text colored in grey20 Text colored in gray21 Text colored in grey21 Text colored in gray22 Text colored in grey22 Text colored in gray23 Text colored in grey23 Text colored in gray24 Text colored in grey24 Text colored in gray25 Text colored in grey25 Text colored in gray26 Text colored in grey26 Text colored in gray27 Text colored in grey27 Text colored in gray28 Text colored in grey28 Text colored in gray29 Text colored in grey29 Text colored in gray30 Text colored in grey30 Text colored in gray31 Text colored in grey31 Text colored in gray32 Text colored in grey32 Text colored in gray33 Text colored in grey33 Text colored in gray34 Text colored in grey34 Text colored in gray35 Text colored in grey35 Text colored in gray36 Text colored in grey36 Text colored in gray37 Text colored in grey37 Text colored in gray38 Text colored in grey38 Text colored in gray39 Text colored in grey39 Text colored in gray40 Text colored in grey40 Text colored in gray41 Text colored in grey41 Text colored in gray42 Text colored in grey42 Text colored in gray43 Text colored in grey43 Text colored in gray44 Text colored in grey44 Text colored in gray45 Text colored in grey45 Text colored in gray46 Text colored in grey46 Text colored in gray47 Text colored in grey47 Text colored in gray48 Text colored in grey48 Text colored in gray49 Text colored in grey49 Text colored in gray50 Text colored in grey50 Text colored in gray51 Text colored in grey51 Text colored in gray52 Text colored in grey52 Text colored in gray53 Text colored in grey53 Text colored in gray54 Text colored in grey54 Text colored in gray55 Text colored in grey55 Text colored in gray56 Text colored in grey56 Text colored in gray57 Text colored in grey57 Text colored in gray58 Text colored in grey58 Text colored in gray59 Text colored in grey59 Text colored in gray60 Text colored in grey60 Text colored in gray61 Text colored in grey61 Text colored in gray62 Text colored in grey62 Text colored in gray63 Text colored in grey63 Text colored in gray64 Text colored in grey64 Text colored in gray65 Text colored in grey65 Text colored in gray66 Text colored in grey66 Text colored in gray67 Text colored in grey67 Text colored in gray68 Text colored in grey68 Text colored in gray69 Text colored in grey69 Text colored in gray70 Text colored in grey70 Text colored in gray71 Text colored in grey71 Text colored in gray72 Text colored in grey72 Text colored in gray73 Text colored in grey73 Text colored in gray74 Text colored in grey74 Text colored in gray75 Text colored in grey75 Text colored in gray76 Text colored in grey76 Text colored in gray77 Text colored in grey77 Text colored in gray78 Text colored in grey78 Text colored in gray79 Text colored in grey79 Text colored in gray80 Text colored in grey80 Text colored in gray81 Text colored in grey81 Text colored in gray82 Text colored in grey82 Text colored in gray83 Text colored in grey83 Text colored in gray84 Text colored in grey84 Text colored in gray85 Text colored in grey85 Text colored in gray86 Text colored in grey86 Text colored in gray87 Text colored in grey87 Text colored in gray88 Text colored in grey88 Text colored in gray89 Text colored in grey89 Text colored in gray90 Text colored in grey90 Text colored in gray91 Text colored in grey91 Text colored in gray92 Text colored in grey92 Text colored in gray93 Text colored in grey93 Text colored in gray94 Text colored in grey94 Text colored in gray95 Text colored in grey95 Text colored in gray96 Text colored in grey96 Text colored in gray97 Text colored in grey97 Text colored in gray98 Text colored in grey98 Text colored in gray99 Text colored in grey99 Text colored in gray100 Text colored in grey100 Text colored in darkgrey Text colored in darkgray Text colored in darkblue Text colored in darkcyan Text colored in darkmagenta Text colored in darkred Text colored in lightgreen
1 Code for the color link
(require 's) (defun color-comp (&optional arg) "Completion function for color links." (let ((color-data (prog2 (save-selected-window (list-colors-display)) (with-current-buffer (get-buffer "*Colors*") (mapcar (lambda (line) (append (list line) (s-split " " line t))) (s-split "\n" (buffer-string)))) (kill-buffer "*Colors*")))) (format "color:%s" (s-trim (cadr (assoc (completing-read "Color: " color-data) color-data)))))) (defun color-link-face (path) "Face function for color links." (or (cdr (assoc path org-link-colors)) `(:foreground ,path))) (defun color-link-export (path description backend) "Export function for color links." (cond ((eq backend 'html) (let ((rgb (assoc (downcase path) color-name-rgb-alist)) r g b) (setq r (* 255 (/ (nth 1 rgb) 65535.0)) g (* 255 (/ (nth 2 rgb) 65535.0)) b (* 255 (/ (nth 3 rgb) 65535.0))) (format "<span style=\"color: rgb(%s,%s,%s)\">%s</span>" (truncate r) (truncate g) (truncate b) (or description path)))))) (org-link-set-parameters "color" :face 'color-link-face :complete 'color-comp :export 'color-link-export)
| :face | color-link-face | :complete | color-comp | :export | color-link-export |
Copyright (C) 2016 by John Kitchin. See the License for information about copying.
Org-mode version = 9.0